W poprzednim odcinku pokazaliśmy sobie jak wprowadzić dane do naszej bazy
oraz stworzyliśmy klasę "Baza.cs" i utworzyliśmy konstruktor oraz
metodę pozwalającą dodawać dane.
Dzisiaj napiszemy metody, które to wprowadzone dane do bazy wyświetlą nam
w kontrolce DataGrid oraz usuną z bazy.
.
No to jedziemy:). Z "ToolBoxa" przeciągamy na nasze główne okno kontrolkę
"DataGrid", oraz buton i nazywamy odpowiednio "dg" oraz "btnShow".
hm... teraz pasuje się zastanowić jak dobrać się do grida z poziomu kasy,
ponieważ pasuje tak zmontować nasza klasę dalej, aby metody, które w niej
implementujemy były najbardziej uniwersalne jak to tylko możliwe a kod w głównym
oknie był jak najbardziej uproszczony.
Aby tego dokonać musimy przekazać jako parametr do naszej metody
"ShowData" obiekt typu DataGrid. najlepiej będzie to widać w kodzie:
public void ShowData(DataGrid dg)
{
SqlCeConnection cn = new SqlCeConnection(_conn);
dt = new DataTable();
da = new SqlCeDataAdapter();
da.SelectCommand = new SqlCeCommand("SELECT Imie, Nazwisko FROM Pracownicy", cn);
dt.Clear();
da.Fill(dt);
dg.ItemsSource = dt.DefaultView;
da.Update(dt);
}
Widzimy tutaj, że jako parametr przekazujemy obiekt tupu DataGrid i do grida
podpinamy DataTable.
Komentarza wymaga myślę jeszcze zapytanie query:
da.SelectCommand = new SqlCeCommand("SELECT Imie, Nazwisko FROM Pracownicy", cn);
A więc, poleceniem "SELECT" zaznaczamy kolumny jakie chcemy wyświetlić
z tabeli "Pracownicy".
Moglibyśmy zrobić to też w taki sposób "SELECT * FROM Pracownicy",
w tym przypadku efekt był by taki sam z tym, że jeszcze dostalibyśmy
kolumnę z numerami ID. Użycie gwiazdki powoduje wybranie wszystkich
dostępnych kolumn z tabeli "Pracownicy". Myślę że reszta kodu jest zrozumiała.
Natomiast w zdarzeniu buttona napiszemy sobie taki o to krótki kod:
Baza b1 = new Baza(@"Data Source = Baza.sdf"); //tworzymy nowy obiekt naszej klasy Baza
b1.ShowData(this.dg); //odpalamy metodę ShowData i przekazujemy jako parametr nazwę naszego grida
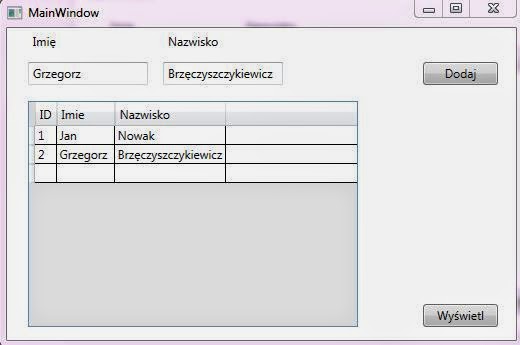
Teraz możemy odpalić nasz program oraz wprowadzić kilku pracowników
do naszej bazy i wyświetlić buttonem "Wyświetl". Efekt powinien
być podobny do tego na obrazku poniżej.
Ok, teraz stworzymy sobie przycisk do usuwania danych z bazy. W tym celu
przeciągamy sobie z "ToolBoxa" buttona i w widoku kodu XAML zmienimy
właściwość "Content" na "Usuń" oraz właściwość "Name" na "btnDel".
Przechodzimy do okienka Properties i klikamy na nasz GridView po czym
w zakładce properties wybieramy zakładkę "Events" i odszukujemy zdarzenie
"SelectedCellsChangedeventHendler" i klikamy dwa razy co zaowocuje stworzenie
kodu zdarzenia kliknięcia.
Zanim przejdziemy do kodu zdarzenia utworzymy zmienna globalną, która będzie
przechowywać dla nas wartość komórki ID naszego delikwenta w bazie przez
co będziemy mieć pewność, że taki a nie inny został usunięty.
private int numerWiersza;
Teraz przechodzimy do zdarzenia "SelectedCellsChanged" i w pętli foreach
przeszukujemy GridView w poszukiwaniu zaznaczonego wiersza w kolumnie ID.
private void dg_SelectedCellsChanged(object sender, SelectedCellsChangedEventArgs e)
{
foreach (DataRowView dgv in dg.SelectedItems)
{
numerWiersza = Convert.ToInt32( dgv[0]); //zapisanie do zmiennej numerWiersza wartości z pod kolumny ID
}
}
Zmienna "dvg" jest typu "DataGrid" więc musimy ją przekonwertować na inta.
Teraz przejdźmy do pliku klasy gdzie zaimplementujemy metodę która usuwa
wybrany element z grida a co za tym idzie z bazy.
public void DeleteData(DataGrid dg, int RowNumber)
{
SqlCeConnection cn = new SqlCeConnection(_conn);
da = new SqlCeDataAdapter();
dt = new DataTable();
da.DeleteCommand = new SqlCeCommand("DELETE FROM Pracownicy WHERE ID = @ID", cn);
da.DeleteCommand.Parameters.Add("@ID", SqlDbType.Int).Value = RowNumber; //usunięcie numeru wiersza przekazanego jako parametr do metody
cn.Open();
da.DeleteCommand.ExecuteNonQuery();
cn.Close();
dg.ItemsSource = dt.DefaultView;
da.Update(dt); //update grida
}
Polecenie query usuwa dane z bazy które są filtrowane za pomocą słowa kluczowego
"WHERE" i to tutaj precyzujemy po jakim indeksie będziemy usuwać dane. Najbezpieczniej
jest właśnie usuwać po numerze ID, ponieważ jeśli byśmy chcieli usunąć po imieniu bądź
nazwisku przypadkiem usunęlibyśmy nie tą osobę jaką chcieliśmy.
Ostatnią rzeczą jaką nam pozostała jest kod zdarzenia przycisku "Usuń". Trzymając
się założeń że całą robotę ma odwalać metoda w naszej klasie a kod w głównym
oknie ma być jak najbardziej czytelny to tak uczynimy pisząc tylko trzy linijki.
Więc klikamy dwa razy na nasz buton co spowoduje utworzenie kodu zdarzenia
kliknięcia buttona i wklepujemy kodzik:
private void btnDel_Click(object sender, RoutedEventArgs e)
{
Baza b1 = new Baza(@"Data Source = Baza.sdf");
b1.DeleteData(dg, numerWiersza);
MessageBox.Show("Usunięto!");
}
W ciele zdarzenia tworzymy nowy obiekt naszej klasy oraz podajemy ścieżkę
dostępu do bazy. Obiekt posiada metodę "DeleteData", która to jako parametry
przyjmuje nazwę naszego grida oraz numer wiersza który ma zostać usunięty
i to wszystko. :)
Jeszcze update kodu naszej klasy:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Data.SqlServerCe;
using System.Data;
using System.Windows;
using System.Windows.Controls;
namespace WPF_Baza
{
public class Baza
{
private static string _conn;
public SqlCeDataAdapter da;
public DataTable dt;
///
/// konstruktor
///
///
public Baza(string conn)
{
_conn = conn;
}
///
/// dodawanie danych do bazy
///
public void InsertData(string Imie, string Nazwisko)
{
SqlCeConnection cn = new SqlCeConnection(_conn);
da = new SqlCeDataAdapter();
da.InsertCommand = new SqlCeCommand("INSERT INTO Pracownicy(Imie, Nazwisko) VALUES(@Imie, @Nazwisko)", cn);
da.InsertCommand.Parameters.Add("@Imie", SqlDbType.NVarChar).Value = Imie;
da.InsertCommand.Parameters.Add("@Nazwisko", SqlDbType.NVarChar).Value = Nazwisko;
cn.Open();
da.InsertCommand.ExecuteNonQuery();
cn.Close();
MessageBox.Show("Dodano do bazy!");
}
///
/// wyświetlanie danych z bazy
///
public void ShowData(DataGrid dg)
{
SqlCeConnection cn = new SqlCeConnection(_conn);
dt = new DataTable();
da = new SqlCeDataAdapter();
da.SelectCommand = new SqlCeCommand("SELECT * FROM Pracownicy", cn);
dt.Clear();
da.Fill(dt);
dg.ItemsSource = dt.DefaultView;
da.Update(dt);
}
///
/// usuwanie danych z bazy
///
public void DeleteData(DataGrid dg, int RowNumber)
{
SqlCeConnection cn = new SqlCeConnection(_conn);
da = new SqlCeDataAdapter();
dt = new DataTable();
da.DeleteCommand = new SqlCeCommand("DELETE FROM Pracownicy WHERE ID = @ID", cn);
da.DeleteCommand.Parameters.Add("@ID", SqlDbType.Int).Value = RowNumber; //usunięcie numeru wiersza przekazanego jako parametr do metody
cn.Open();
da.DeleteCommand.ExecuteNonQuery();
cn.Close();
dg.ItemsSource = dt.DefaultView;
da.Update(dt); //update grida
}
}
}
Wszystko działa przyjemnie i miło. Zachęcam do testów:)
W następnej części opiszemy metodę edycji naszych danych w bazie:)
a może uda się coś jeszcze zrobić.